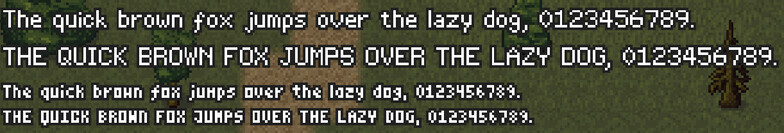
Currently the game is a 420×420 pixel canvas, so to draw text that isn't blurry because of antialiasing I designed two small bitmap fonts (one is 5×9, the other 3×6):

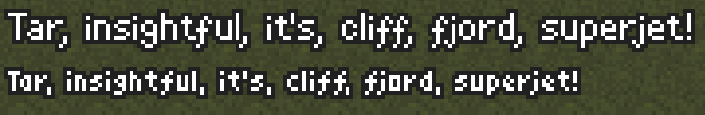
Both fonts are proportional (glyphs don't occupy the same amount of horizontal space) and I even added some simple kerning rules (e.g. if “T” is followed by an “e”, subtract one pixel from the space between them):

Currently the two fonts only support the Basic Latin Unicode Block (ASCII), and I'm not sure if I need to support more. For numbers and player names ASCII is probably fine.
Although I'm happy with the way both fonts turned out, an alternative I'm considering (which would also add full Unicode support) is to render text on top of the canvas with HTML elements instead of inside the canvas. When rendering at native resolution it shouldn't necessarily look too jarring next to the low resolution graphics:

I'm not sure what's best. My plan with the rest of the interface is that it's going to be implemented with HTML elements and CSS rather than drawn onto the canvas, so maybe the low resolution pixel fonts are going to look too jarring next to the other fonts used in the UI. In any case, designing bitmap fonts was still a pretty fun exercise.