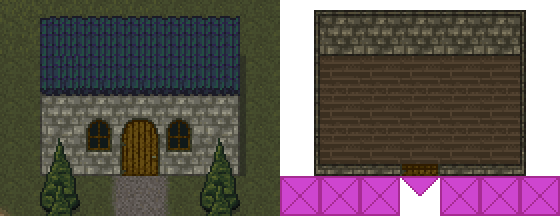
In devlog #6 I added some tiles for creating buildings. I've made it possible to enter those buildings:
I implemented this by adding an “inside”-flag to a player's position and a “door” property to tiles. If a tile is a door, standing on it will flip the inside-flag. The world map now consists of four layers:
- Exterior
- Exterior objects
- Interior
- Interior objects
The object layers are for placing transparent tiles on top of the background (e.g. trees). The renderer switches between the interior layers and exterior layers based on whether the player's position in inside or outside.

I use Tiled to make the world map and manage the tile set. So far it has worked pretty well and has the option of saving both maps and tile sets to JSON that I can easily load both in the backend and frontend.